はじめに
こんにちは。デジタルステーション習志野スタッフの荒井です。
今回の記事では、プログラミング等をしているとよく聞く言語紹介として、「JavaScript 」について紹介してみたいと思います。
この記事は、前回のHTML、CSSとセットで使うことが多い言語になるので、前回の記事と一緒に読んでもらえるとより分かりやすいかもしれません。
前回の記事↓
HTML
https://digitalstation-chiba.com/news/beginner-term1/
CSS
https://digitalstation-chiba.com/news/beginner-term2/
JavaScriptとは?
JavaScriptは、ホームページに動きを付けたり、ユーザーの操作に対して画面をアニメーションで動かすために使われる言語です。
インターネットでWebサイトを見るときに使うブラウザにはJavaScriptを動かすための機能がついているので、基本的にはどのブラウザでもHTMLにコードを書くことで使うことができます。
ちなみに、よく「Java」というプログラミング言語と混同されがちですが、プログラミング言語として「Java」と「JavaScript」は全くの別物です。
書き方もかなり違う言語となるので、注意しましょう。
JavaScriptでできること
JavaScriptには、今まで紹介したHTMLやCSSとは違い、変数や関数、条件分岐や配列などといった要素が存在します。
実際、HTMLなどは「プログラミング言語」というには微妙な感じがしますが、JavaScriptは明らかに「プログラミング言語」と言えると思います。
ここからは、基本的な変数とデータ型を軽く紹介します。
データ型とは、データの種類のことで、変数ごとに決まっています。
ほかの言語と同じく、データ型にもさまざまな種類がありますが、JavaScript では、
- 文字列型
- 数値型
- 論理型
を用いることが多いです。
文字列型は「"あいう"」などの文字を扱う型、
数値型は「"123"」などの数値を扱う型、
論理型は「true」または「false」の真偽値を扱う型となっています。
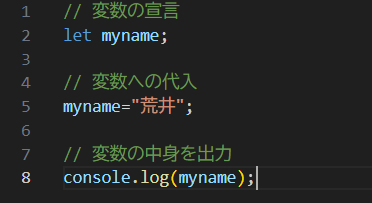
変数を宣言するには、let(またはvar)キーワードを使って宣言します。
その後、宣言した変数に好きなデータを入れて使用します。

変数をログに出力する
まとめ
いかがでしたでしょうか。
JavaScript を使って作られたホームページは、見た人にリッチな印象を与えることが出来ます。
また、ほかのホームページとは一味違うような、こだわっているような印象も与えることが出来るようになります。
もし本格的にホームページを作ってみたいなら、ぜひ挑戦してみてはいかがでしょうか。
最後までご覧いただきありがとうございました。
お疲れさまでした。
デジタルステーション習志野
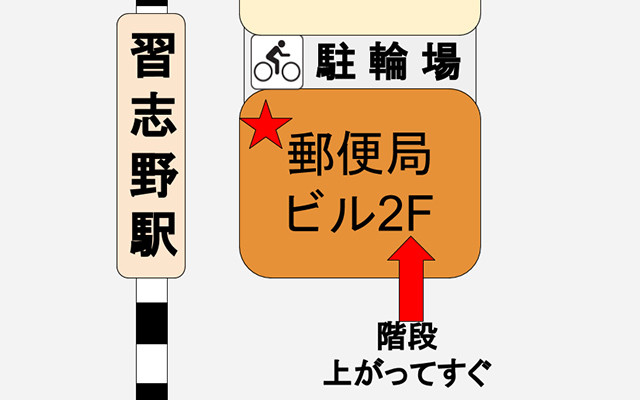
〒274-0063 船橋市習志野台4-1-7 習志野駅前郵便局2F
- 駅から徒歩一分
- 入り口はこちら
- 駐輪場