こんにちは!デジタルステーション習志野に新しく務めさせていただくスタッフの小澤です!初ブログの内容は何にしようかと考えた結果、僕が普段使用しているFlaskというpythonでwebアプリが作れるものを使って簡単なwebアプリを作ってみようと思います!
・webアプリの概要
webアプリを作るときは、ユーザーが見る画面を作るフロントエンドというものと、ユーザーの操作によって行われる計算などの処理を行うバックエンドというものを作っていきます。フロントエンドは主にHTML、CSSなどのwebアプリのデザインを作る言語を利用し、バックエンドにはpythonで書く、バックエンド開発を簡潔にしてくれる(これをフレームワークと言います。)Flaskというものを使っていきます。
準備
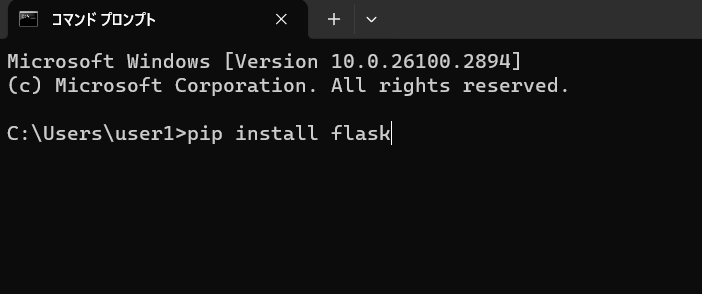
まず、Flaskをインストールしてみましょう!pythonをインストールしているpcならpipというコマンドを使ってインストールできます。

インストールできたなら第一段階は終了です!
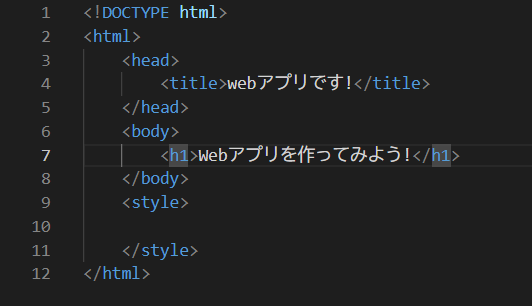
では次に、さっそくwebアプリを作っていきましょう!初めに、webアプリのデザインをするHTMLからです!index.htmlというファイルを作ってその中に以下のコードを書いてください。

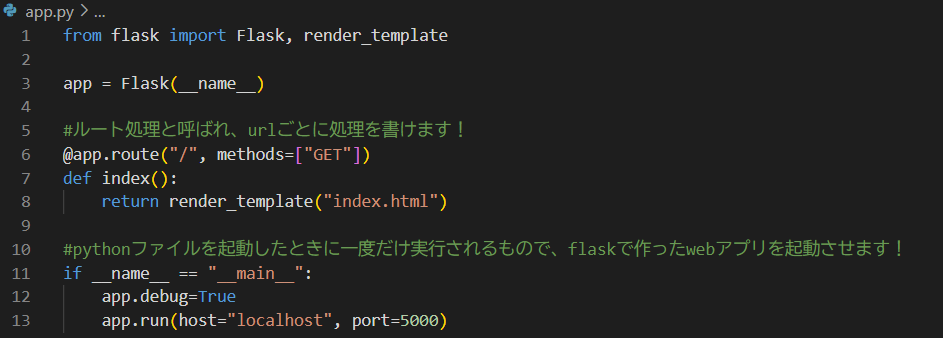
はい、これだけで文字が表示されるサイトが出来上がります!基本的には<body>タグと呼ばれるものの中にデザインを書いていきます。<h1>とは見出し用の大きさの文字を表示するものです。次にこれを、flaskで表示させてみましょう。

こちらもたったこれだけです!これだけでもうwebアプリを作る準備は整いました。
・実際にwebアプリを起動してみてみよう!
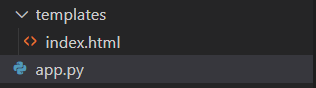
まずtemplatesというフォルダを作って、そこに先ほど作成したindex.htmlを入れましょう。そうすることで、上記のflaskでのrender_templateという関数でtemplatesの中のHTMLファイルを指定するだけでそのURLにはいるとそのHTMLが表示されるようになります!

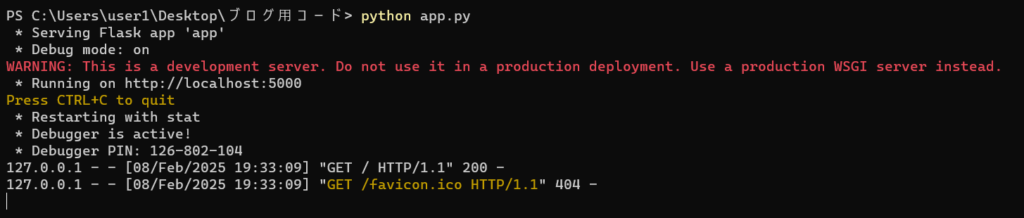
ではとうとう起動していきます!コマンドプロンプトを開いて、以下のようにコマンドを書いてください。
すると下のような画面が出てきます。

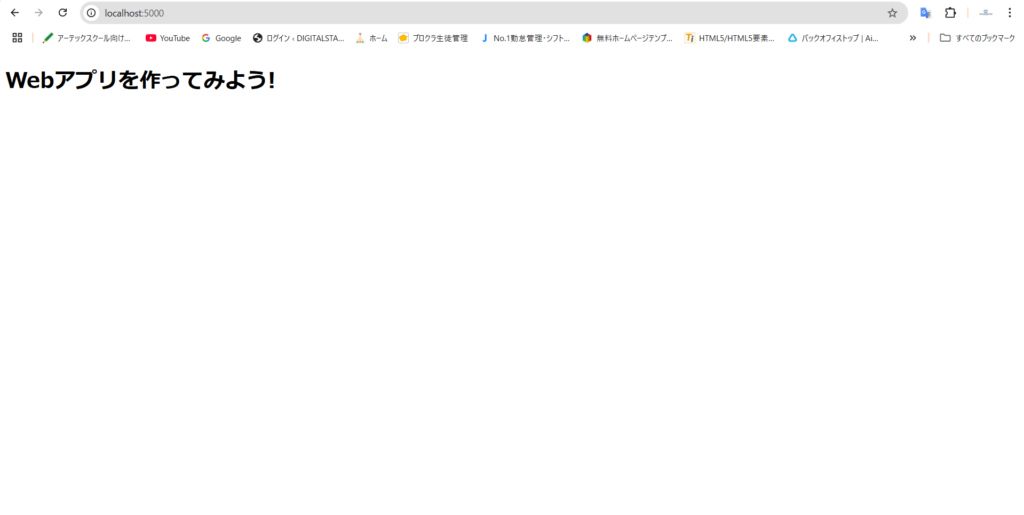
そして、下の方にあるURLのhttp://localhost:5000に飛んでください。すると、、、

表示されました!!!これでもうwebアプリ開発の第一歩を踏み出したも当然です!
次はこのアプリに機能を持たせてみましょう!
webアプリに機能を持たせる
今回は東京の天気を取得できるwebアプリを作ろうと思います。
まず、新たにrequestsライブラリというものをインストールしたいと思います。requestsライブラリとはほかのサイトの情報を取得できるライブラリです。これで、天気を取得するのです!
では、コマンドプロンプトに以下のコマンドを入力して実行してください。
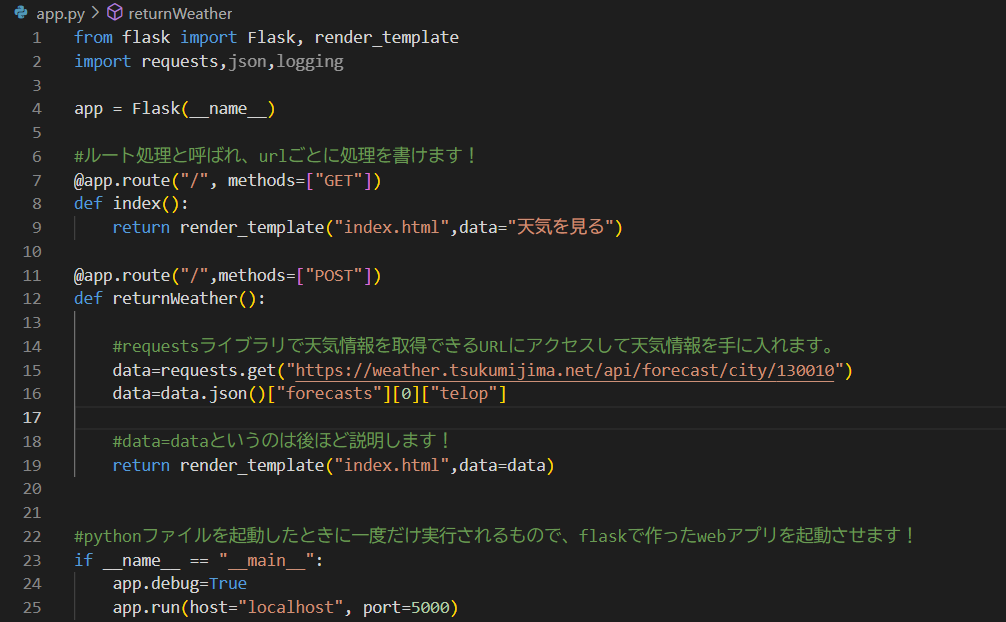
これでrequestsライブラリが使えるようになりました。次にflaskのコードを書いていきましょう。

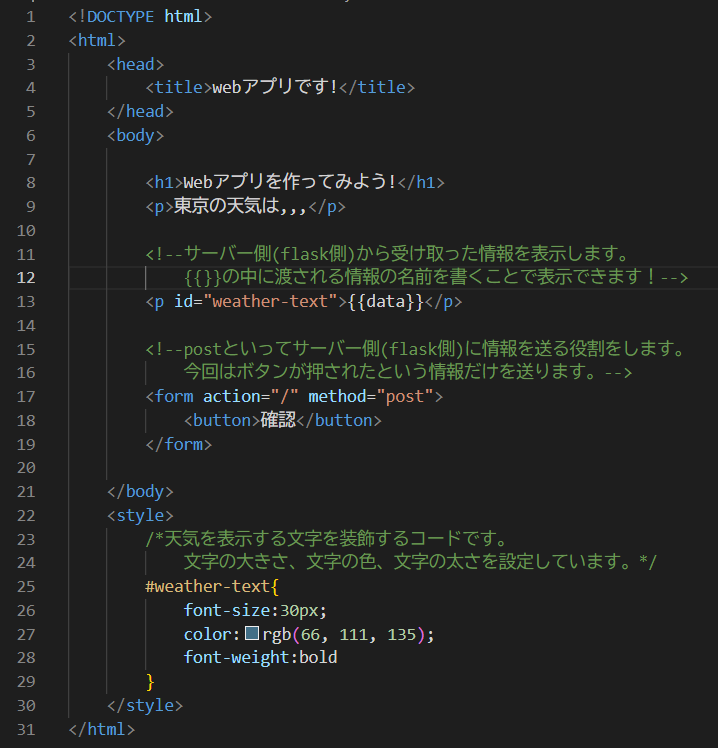
次にHTMLのコードを書いていきます。

flask側のrender_template関数のdata=dataという部分は、HTML側にdata変数に入っている情報を渡しています!なのでHTML側の{{ data }}という部分は、その渡されたdataという変数の中身を表示するというコードです。
また、<form action="/" method="post">の部分は、中の情報をflask側に渡すことができます。methodは情報を渡すときの種類を示します。基本的に情報を渡すときにはpostを指定します。actionは、postする情報の送り先のURLです。
actionで指定されたURLに情報がpostされた際、flaskはそのURLが引数に入ったapp.routeというものでその情報を受け取ることができます。今回は、何も情報を載せずにpostして、postとした(ボタンを押した)という情報だけ渡します。そして、それを受け取ったflask側で、requestsを使って天気を取得できるURLにアクセスし、東京の天気を取得します。そして、それを再びdata変数に入れてHTML側の{{ data }}で表示させるという形態となっています。
 これでwebアプリが完成しました!画面左下のボタンを押してみましょう。
これでwebアプリが完成しました!画面左下のボタンを押してみましょう。

天気が表示されました!もしページが見つかりませんなどと表示された場合、もう一度コマンドプロンプトで python app.pyでwebアプリを起動しなおしてみてください。
最後に
webアプリ開発、どうでしたでしょうか?想像していたよりも簡単に「webアプリ」を作れたのではないでしょうか?少しでもwebアプリ開発、プログラミングに興味を持っていただけたら幸いです!
デジタルステーション習志野では子供たちに大人気のプログラミングツール『プロクラ』を使って、楽しんでプログラミングを学べます!プロクラは、Scratchと同じ直感的な操作で、初心者でもすぐに使いこなせます!
無料体験では、実際にプロクラを使って簡単なプログラムを作成し、プログラミングの楽しさを体験していただけます。興味のある方は是非お気軽にご参加ください!
デジタルステーション習志野
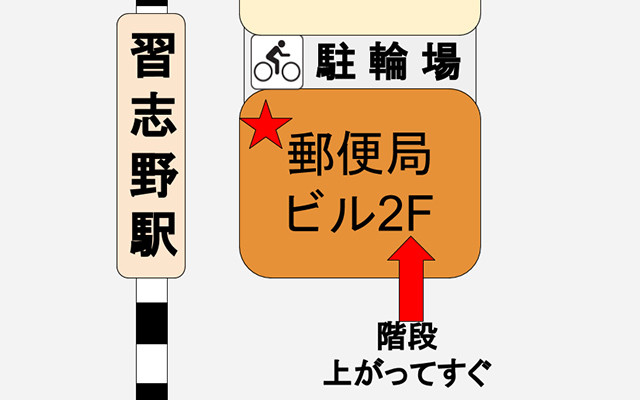
〒274-0063 船橋市習志野台4-1-7 習志野駅前郵便局2F
- 駅から徒歩一分
- 入り口はこちら
- 駐輪場