今回のテーマ
みなさん、こんにちは!
デジタルステーション習志野スタッフの小島です。
今日は授業で実際にあった「ちょうど良いサイズの画像が欲しい」という質問に答えたいと思います。
状況の説明 
問題提起
今日のPythonの授業では「2択の選択肢から正しい方を選ぶゲーム」を作っている生徒さんがいました。
その際に「背景画像として青いレンガを使いたいが、ゲームの画面にちょうど合う画像が見つからない」と悩んでいました。
解決案
今回の事例ではレンガの背景画像から必要な個所を抽出すればいいので、トリミング加工をする方法を紹介しようと思います。
トリミング(英:trimming)は整頓、整理、裁断などの意味があります。[1]
ここでは画像の必要な部分のみを抽出して新しい画像とする処理をトリミングとします。
他にもリサイズする方法などがありますが、それらはまた別の機会に...
解決方法
読み込む前に加工する
読み込む前に加工するのは画像編集ソフトウェアやスクリーンショットで無理やり加工する方法もあります。
ウェブ上にも画像加工ができるサイト等があります。[2]
ただし、ウェブで画像を編集する場合には、ネット上に画像をアップロードする必要があるのでアップロードして大丈夫な画像かしっかりと確認しましょう。
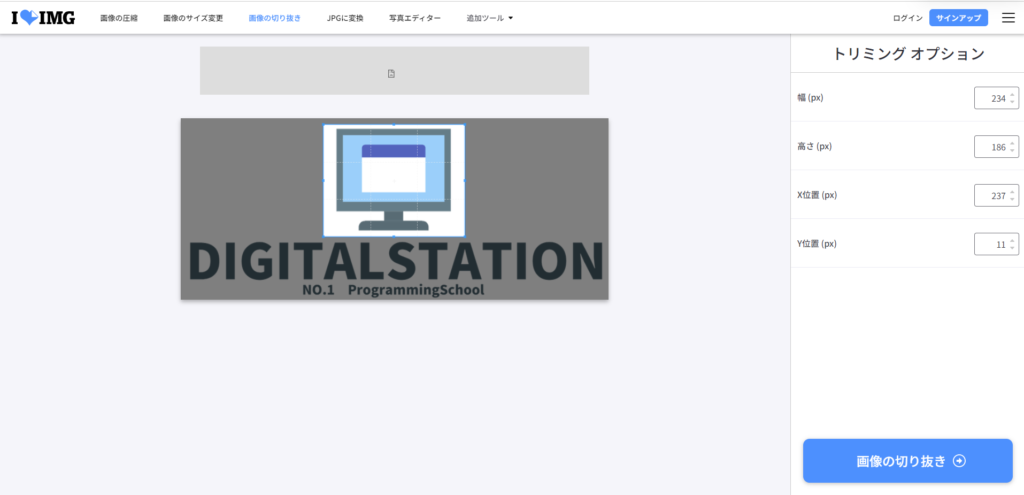
以下の画像は実際に画像加工ができるサイトでトリミング加工をしている様子です。

(https://www.iloveimg.com/ja/crop-imageより)
読み込んだ画像を加工する
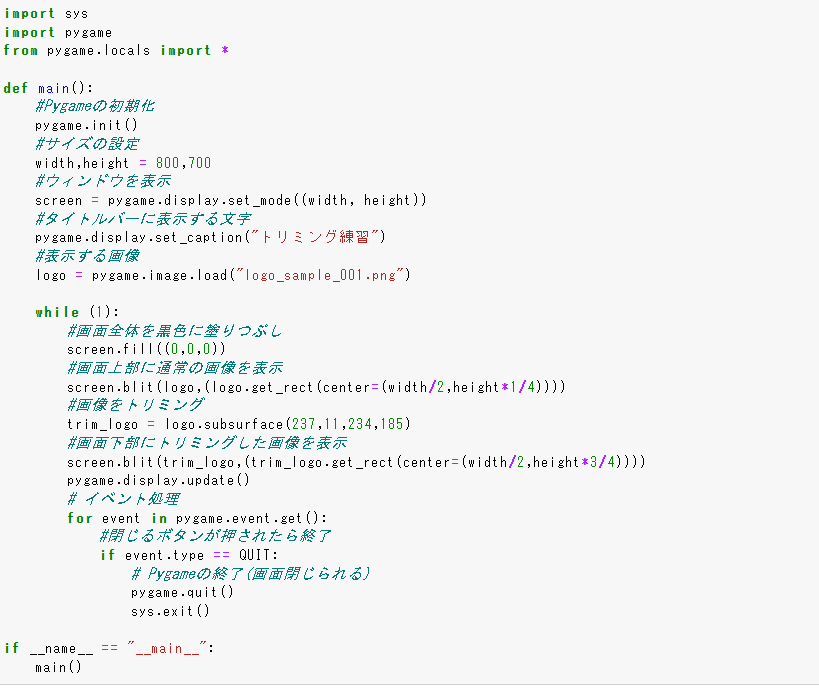
実際の環境(pygame, jupyter notebook)でトリミングした画像を表示するプログラムを書きました。
以下のようにすることで、わざわざにちょうどいいサイズの画像を作らなくてもコード内で画像を加工することができます。

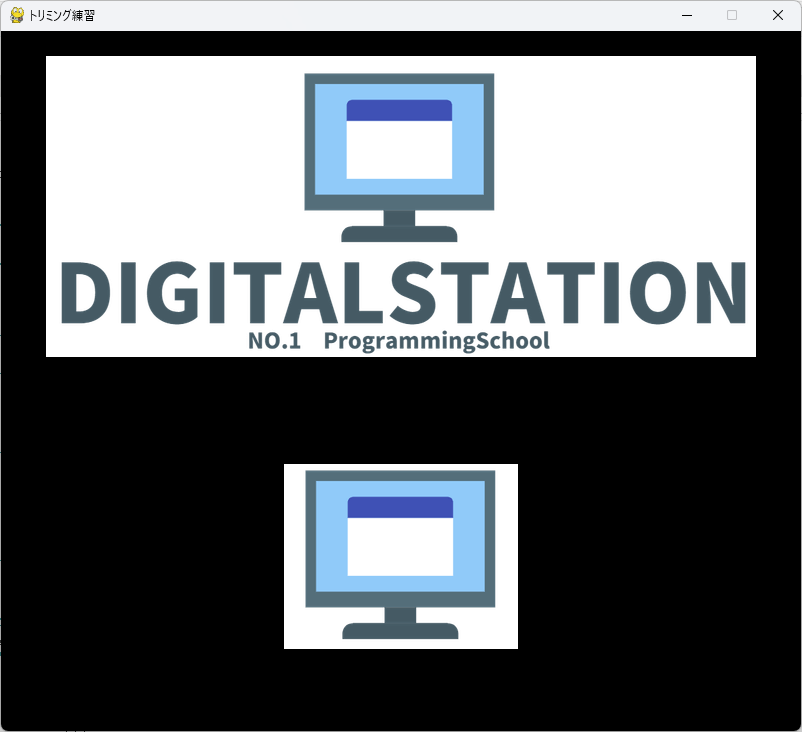
実際の表示画面は以下の通りです。
加工前の画像(上)を表示した後に、トリミングして加工後の画像(下)を表示しています。

まとめ
今回はトリミング加工について簡単に説明しました。
実際にプログラムで画像を扱う際にはプログラム内で微調整ができる後者の方法を推奨します。
ただ、どちらの方法でもその場に合わせて臨機応変にできるようになるのが一番です。
考えてみよう!
なんで気を付けるの?
上の説明ではウェブ上に画像をアップロードする時には、アップロードして大丈夫か確認する必要があると云いました。
なんで、確認する必要があるのでしょう?
また、軽率に画像をアップロードした場合に起こりうる問題を考えてみましょう。
デジタルステーション習志野
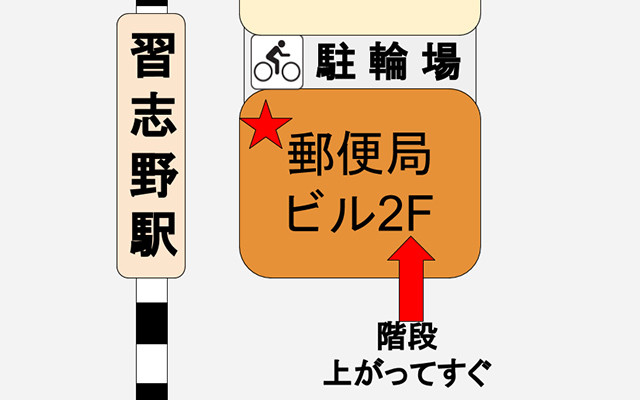
〒274-0063 船橋市習志野台4-1-7 習志野駅前郵便局2F
- 駅から徒歩一分
- 入り口はこちら
- 駐輪場